
getLonLat - Obtendo Coordenadas Formatadas
Durante o desenvolvimento de aplicações que utilizam dados espaciais, é necessário utilizar coordenadas válidas. Ou seja, além dos valores de longitude estar dentro da faixa de -180 a 180 graus e -90 e 90 graus para latitude, pode ser desejável que a localização esteja relacionada ao contexto aplicado, assim não podendo ser qualquer localização.
Nesse contexto que surgiu minha necessidade.
Na época eu estava trabalhando no projeto UdiBUs e quando precisava inserir coordenadas para poder testar os registros de pontos ou rotas das linhas, sempre era demorado e complicado copiar cada valor das coordenadas e depois colar nos respectivos destinos. E isso sempre me causava confusão pois Longitude é o eixo X e Latitude o eixo Y e muitas vezes acabava confundindo e trocando os valores ao inserir, o que causava perca de tempo e frustação até descobrir que a coordenada que estava invertida…
getLonLat é um aplicativo web que fornece as coordenadas formatadas para facilitar sua utilização em diferentes contextos. Basta clicar no mapa ou pesquisar por um endereço ou até mesmo usar a geolocalização do seu dispositivo.
Exemplos dos formatos e suas respectivas saídas:
| Formato | Saída |
|---|---|
| PostGIS | POINT(-63.886829726367196 -8.769162628273588) |
| Object | Point(-63.886829726367196, -8.769162628273588) |
| Array | [-63.886829726367196, -8.769162628273588] |
| Json | {“x”: -63.886829726367196, “y”: -8.769162628273588} |
Dada essa natureza simples do app, o getLonLat acabou tornando-se o meu “ToDo App”, que é o tipo de aplicativo simples que geralmente implementamos quando estamos aprendendo alguma ferramenta pra criar apps web, vide TodoMVC.
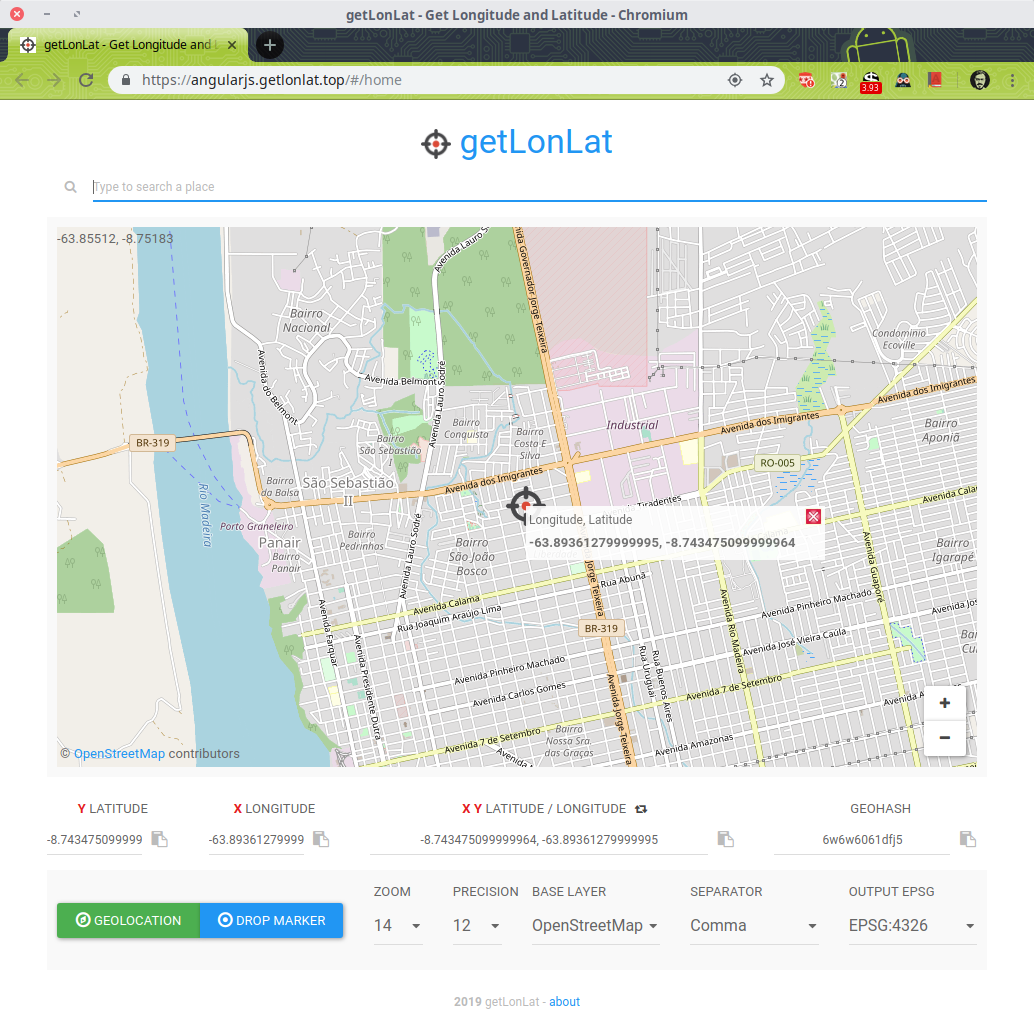
getLonLat v1
A primeira versão foi desenvolvida utilizando o finado framework AngularJS e utilizava a biblioteca de maps OpenLayers e como mapa base o OpenStreetMap, Google Maps e até o Bing Maps 😂.

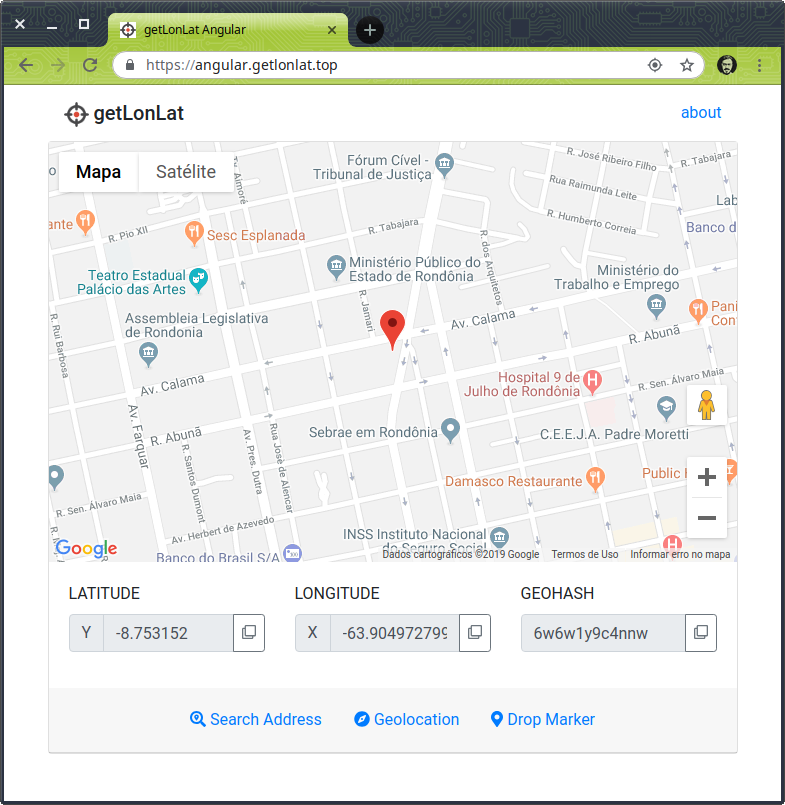
getLonLat v2
Também teve uma versão quando saiu o sucessor espiritural do AngularJS, o Angular 2. Essa versão era simplificava e contava apenas com o mapa base do Google Maps.

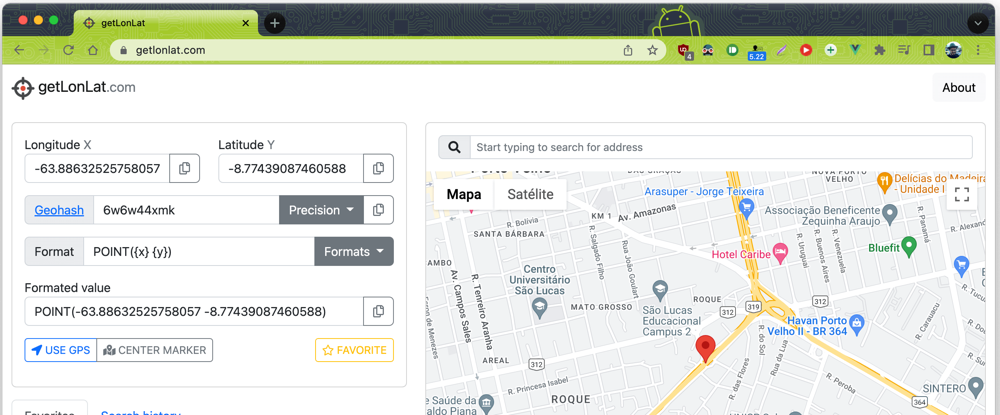
getLonLat v3
E finalmente a versão atual. Desenvolvida utilizando VueJS, meu framework preferido para SPA, e utilizando, finalmente, a biblioteca de maps Leaflet com mapa base do Google Maps (mas pretendendo alterar para o OpenStreetMap).

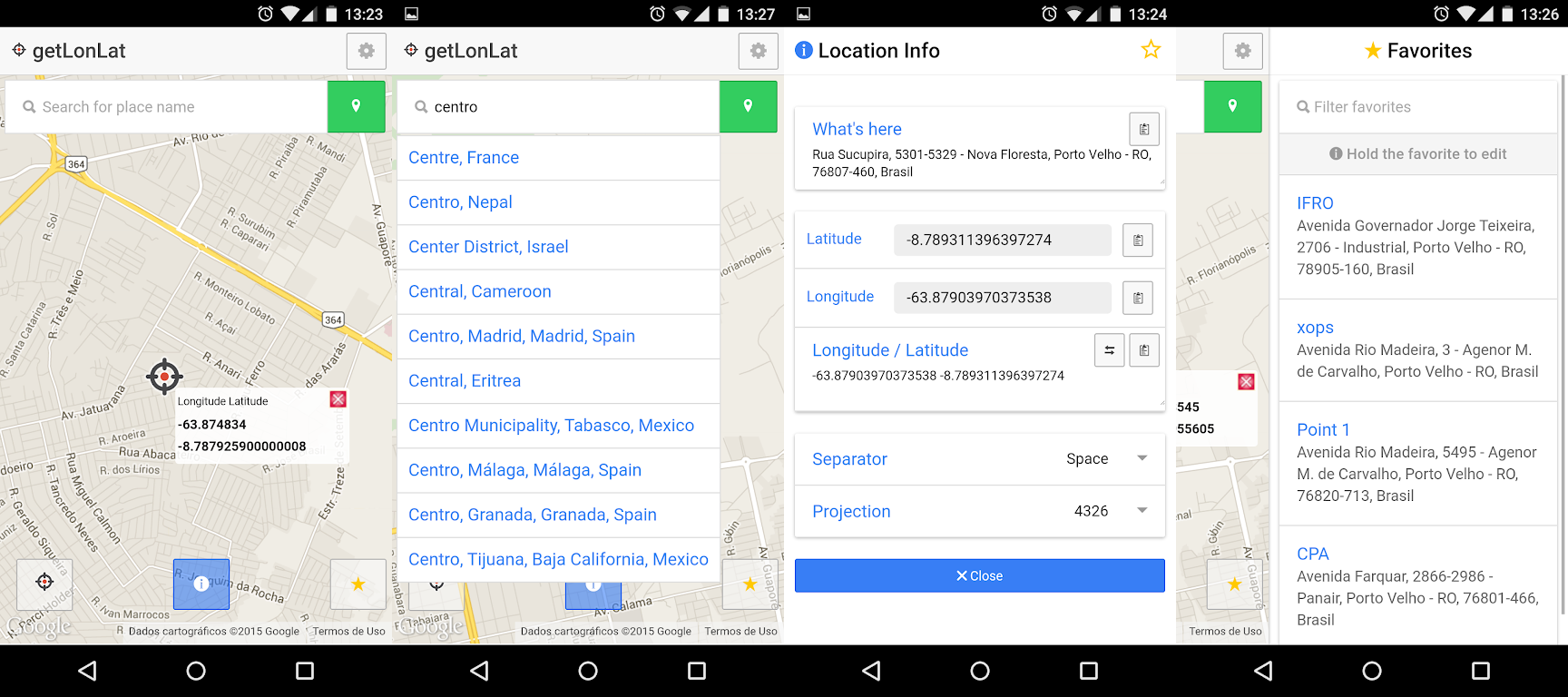
getLonLat v4 (Mobile)
Com o Angular 2, também saiu uma nova versão do Framework Ionic para desenvolvimento de apps híbrido. Assim você desenvolvia no navegador e depois executava como um app mobile, funcionava para alguns casos. E é claro que eu iria testar justamente com o getLonLat, né 😄

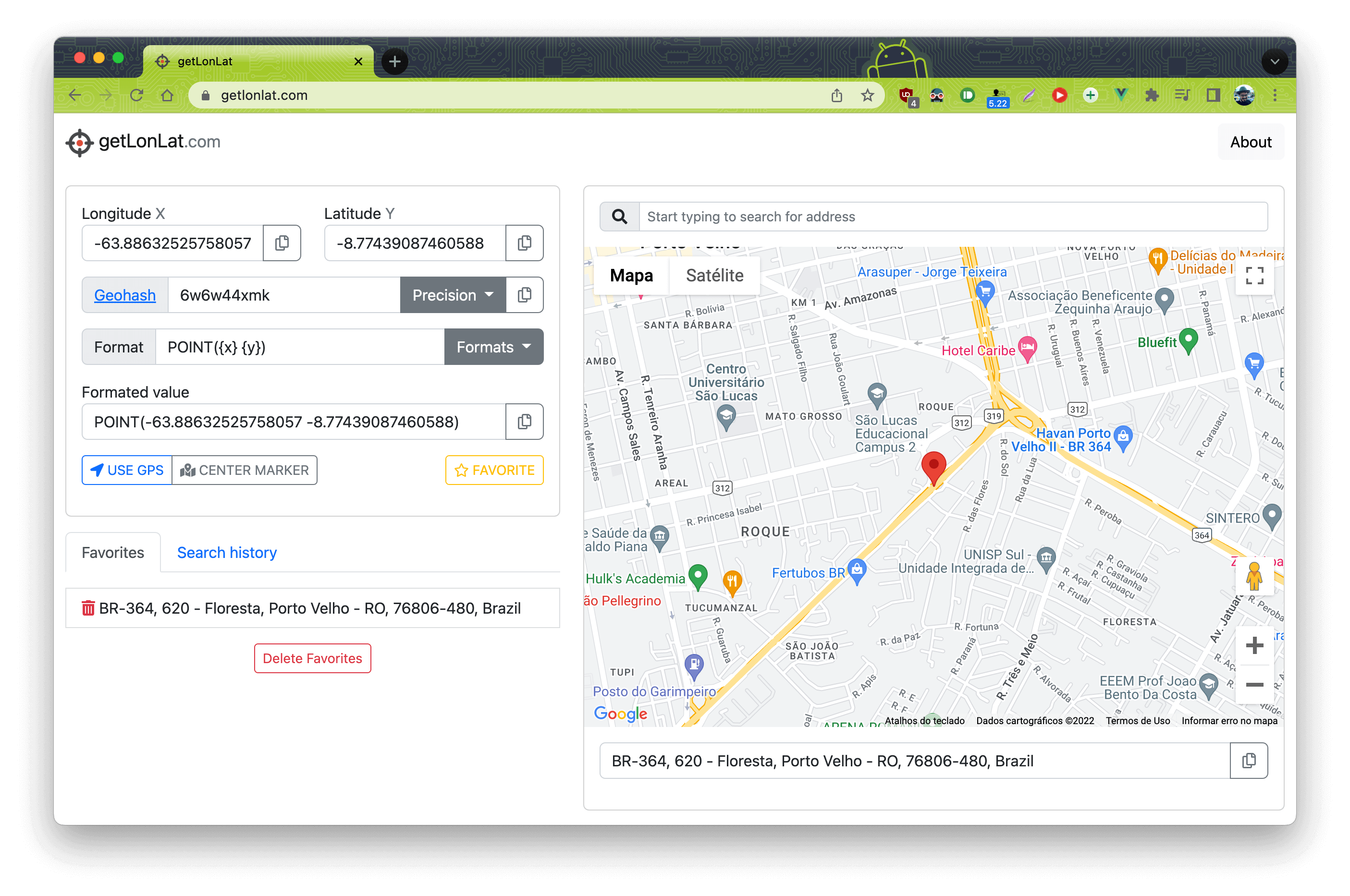
Atualização 22/12/2025
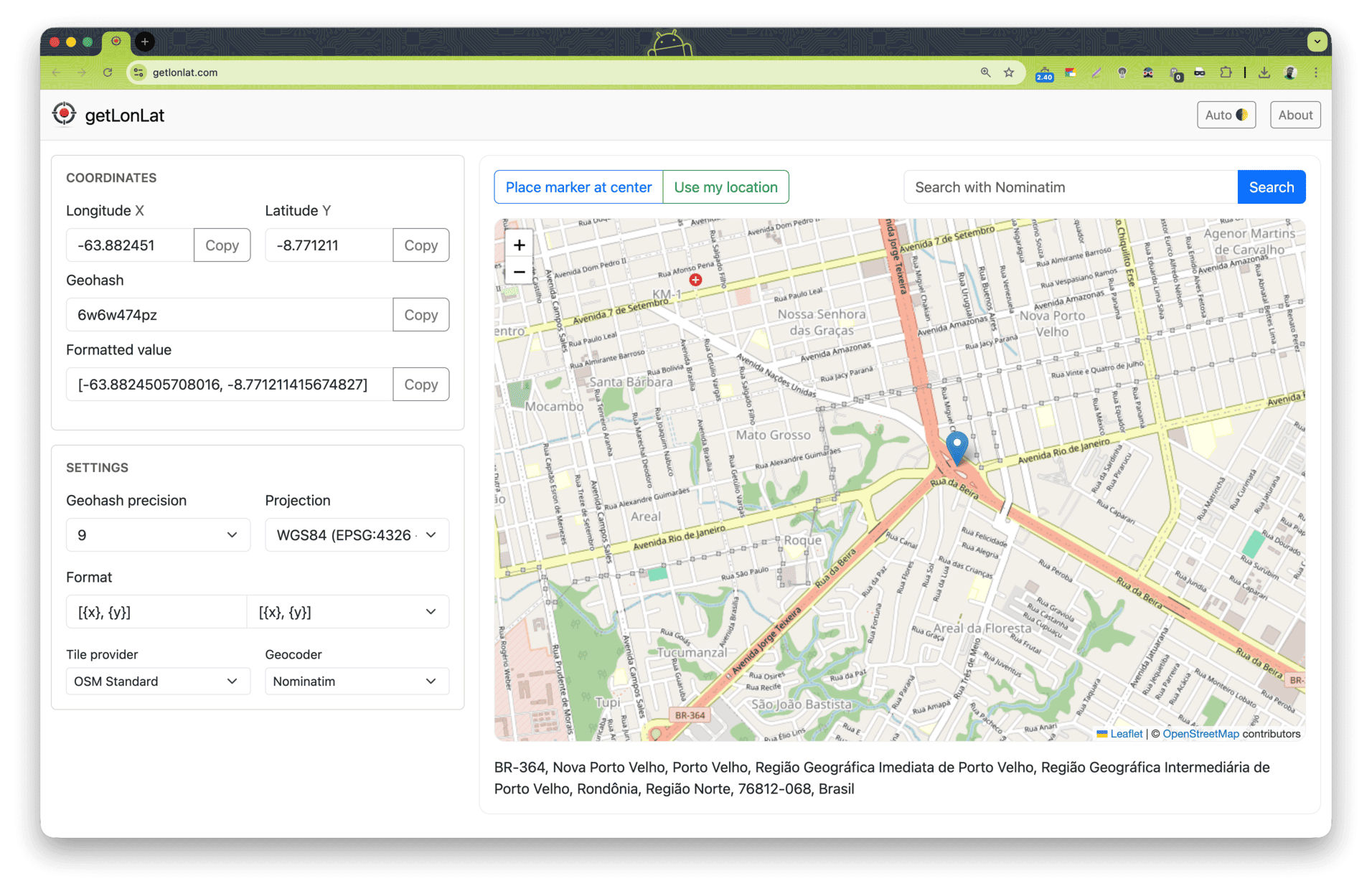
getLonLat v5
Refatorei o app para não utilizar mais Google Maps e migrei o Vue2 para o Vue3 com Nuxt. Também foi adicionado opção de escolher os provedores de Tile e Geocoder, todos opções free. Agora conta com a opção de Modo Escuro. :D

Acesse em https://getlonlat.com